Week 15
Interface and Application Programming
- Compare as many tool options as possible
Interface and Application Programming
For this week's group assignment, we are comparing three different interface tools.
- FlutterFlow, which was used by Victor
- AppInventor, which was used in other years here in Puebla
- QTDesigner, which was used by Emilio
- Processing, which has been used in years past in Puebla
Qt
Background
Qt is developed as free and open source software through the Qt Project, where both the community and developers of Nokia, Digia, and other companies participate. Previously, it was developed by the Qt software division of Nokia, which came into force after the acquisition by Nokia of the Norwegian company Trolltech, the original producer of Qt, on June 17, 2008. Qt is distributed under the terms of the GNU Lesser General Public License and others. On the other hand, Digia has been in charge of commercial licenses for Qt since March 2011.
Qt is used in KDE, a desktop environment for systems such as GNU/Linux or FreeBSD, among others.
Qt uses the C++ programming language natively.
Pros
- It's cross-platform, and it uses the system's resources to draw windows, controls, etc. so your application will get a native look (e.g., on a Mac, your app window will be lacking the menu bar, and the menu bar will appear on the system's menu bar as it is the standard behavior on the Mac platform).
- Writing in C++ gives you great control, the possibility to work with fantastic libraries like the STL, Boost, etc., and your code is compiled to native binaries that will run at full speed without the need for a virtual machine.
- Qt is open source and was developed by the Qt Group (formerly Trolltech) at Nokia so you have a very large enterprise maintaining it with the support of the community and ensuring its evolution.
- QT isn’t simply a user interface library, so when you want to write an app for Windows and QT, you will write it in C++, and it will be uncomplicated to change it to work with Android, as there are cross-platform modules, like databases, media playback, networks, and so on. It is vital for testing. The support for documents and tools is on a good level as well.
Cons
- The fact that it uses a metaobject compiler adds a bit of complexity to the build process and is just kind of ugly on an aesthetic level. People who write C++ like C++. They don't want to write to some third-party extension to C++; that is, think of the vitriol we see when Microsoft designs frameworks like this.
- Because of the metaobject thing and other issues, it is a lot easier to develop Qt applications using QtCreator, but you might not want to because you might happen to like your normal C++ development environment.
- Qt tends to re-invent the wheel instead of relying on the standard library; e.g., do we really need yet another string class? I understand this is mostly for historical reasons, but it is annoying nonetheless.
- The startup time of applications is long without using Qt Quick Compiler, and to get this, you must obtain the commercial version of Qt.
Usage
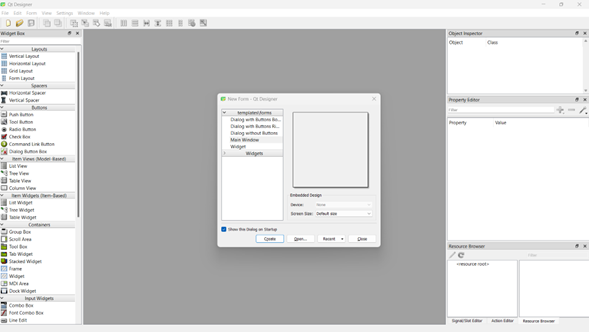
When opening it for the first time, you will see this window.

In there, you can choose some of the templates on the first window and the screen size. In this case, we can use the default size to be adjustable later on.


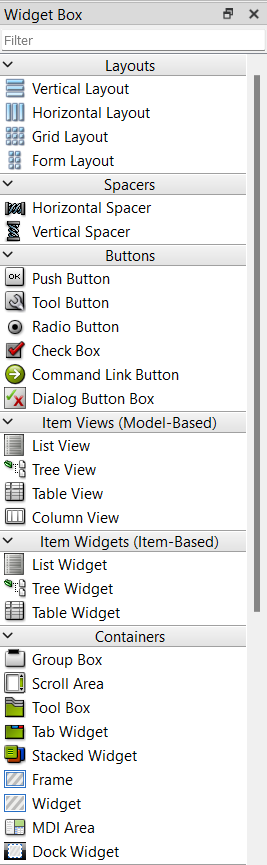
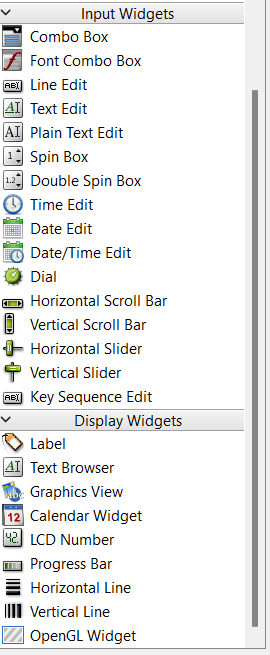
On the left side, we can see different items we can drag into Canva:


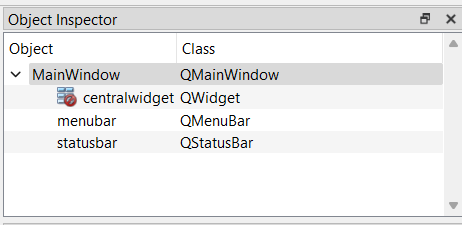
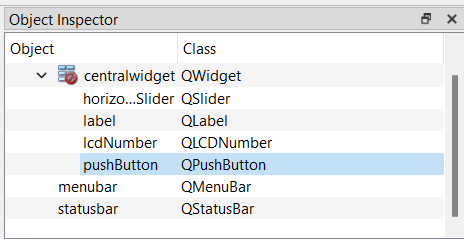
On the top right side, we have the object inspector, every time we add an item, it will appear here.

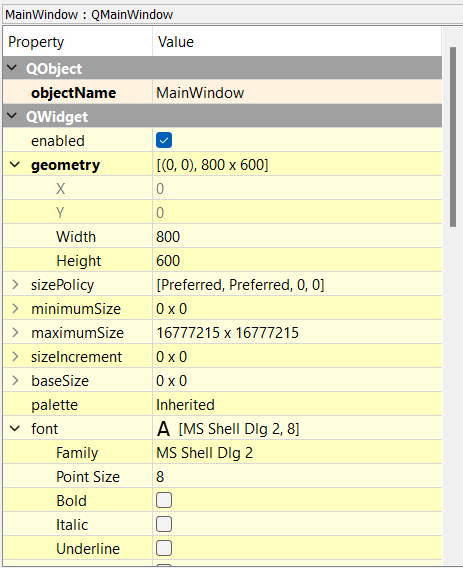
On the button on the on the right side, we have the property editor, in case we need to manually change the layout, size, font, etc.


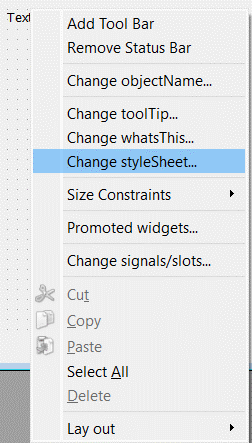
When you have an object on Canva, you can right-click on it and select Change StyleSheet. This will open a window where you can add CSS code for modifying it.
Processing
Background
Started by Ben Fry and Casey Reas in 2001
Created as a way of providing a way to code to non-coders, visual types
Software sketchbook
Pros
- Free and Open Source
- Runs on Mac, Windows, and GNU/Linux platforms.
- Really good for creative types
- Great community that adds libraries and tools constantly
Cons
- Don't have full control over the code
- Not great with system resources
- As in any open source language, the constant evolution can become confusing over time.
- Multi-platform but not yet available for iOS
Usage
Download the software and install it, it works like arduino IDE where we have a setup function and a draw function which acts as a loop

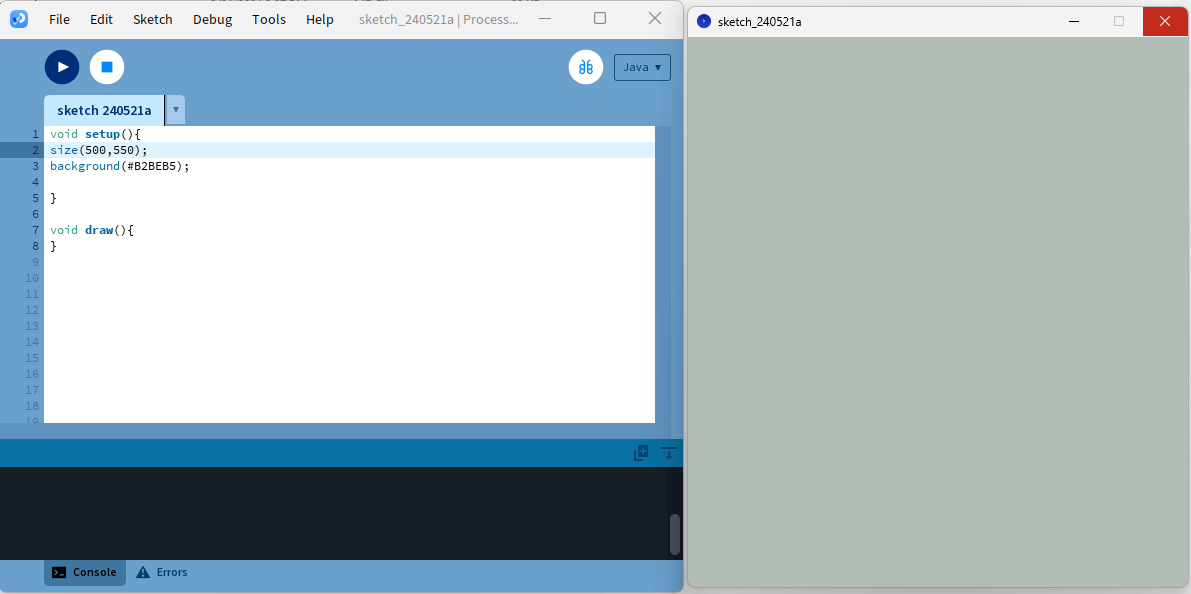
In the setup we configure anything on the basic image drawing instruction, for example in the following image we have a basic 500 by 500 pixel screen with an ash gray background, this means that we create a program similar to c++ in object orient instructions

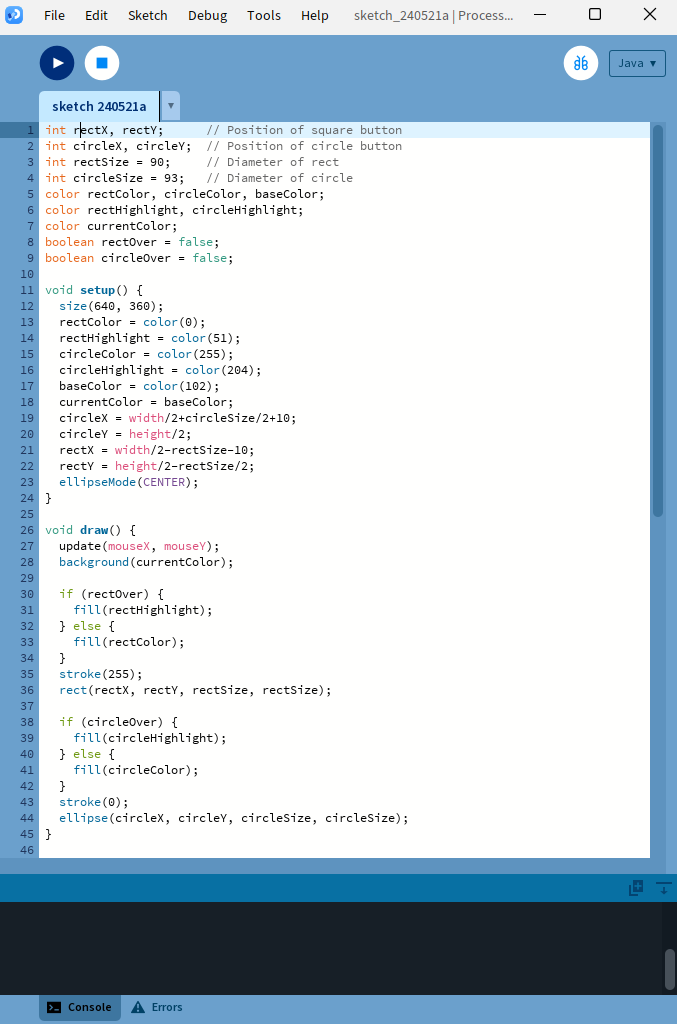
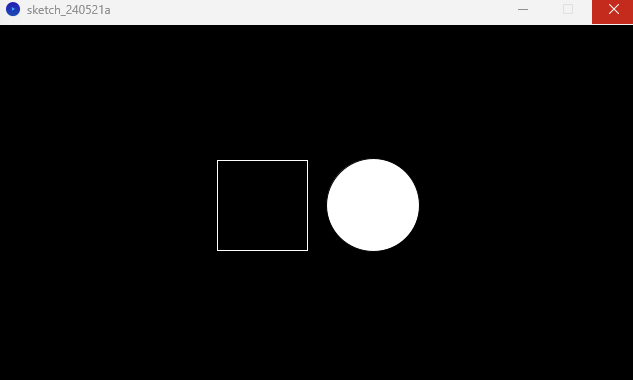
One more complicated example is shown below usign the example given by processing itself where we draw a circle and a square and create interaction with it by checking the mouse position


Here are a basic list of command to use in processing
- size(width, height)
- background(value)
- ellipse(x, y, width, height)
- rect(x, y, width, height)
- line(x1, y1, x2, y2)
- fill(value)
- stroke(value)
- noFill()
- noStroke()
- translate(x, y)
App Inventor
Background
App Inventor for Android is an open-source web application originally provided by Google, and now maintained by the Massachusetts Institute of Technology (MIT), which allows newcomers to computer programming to create software applications for the Android operating system (OS).
Pros
- Easy and intuitive
- You can work online.
- It is less time-consuming; you can develop an app in less than one hour.
- Access to most of the phone's functionality: phone calls, SMS texting, sensors for location, orientation, and acceleration, text-to-speech and speech recognition, sound, video, etc.
Cons
- It’s not possible to generate Java code for deeper developments.
- Only for Android; iOS is excluded.
Usage
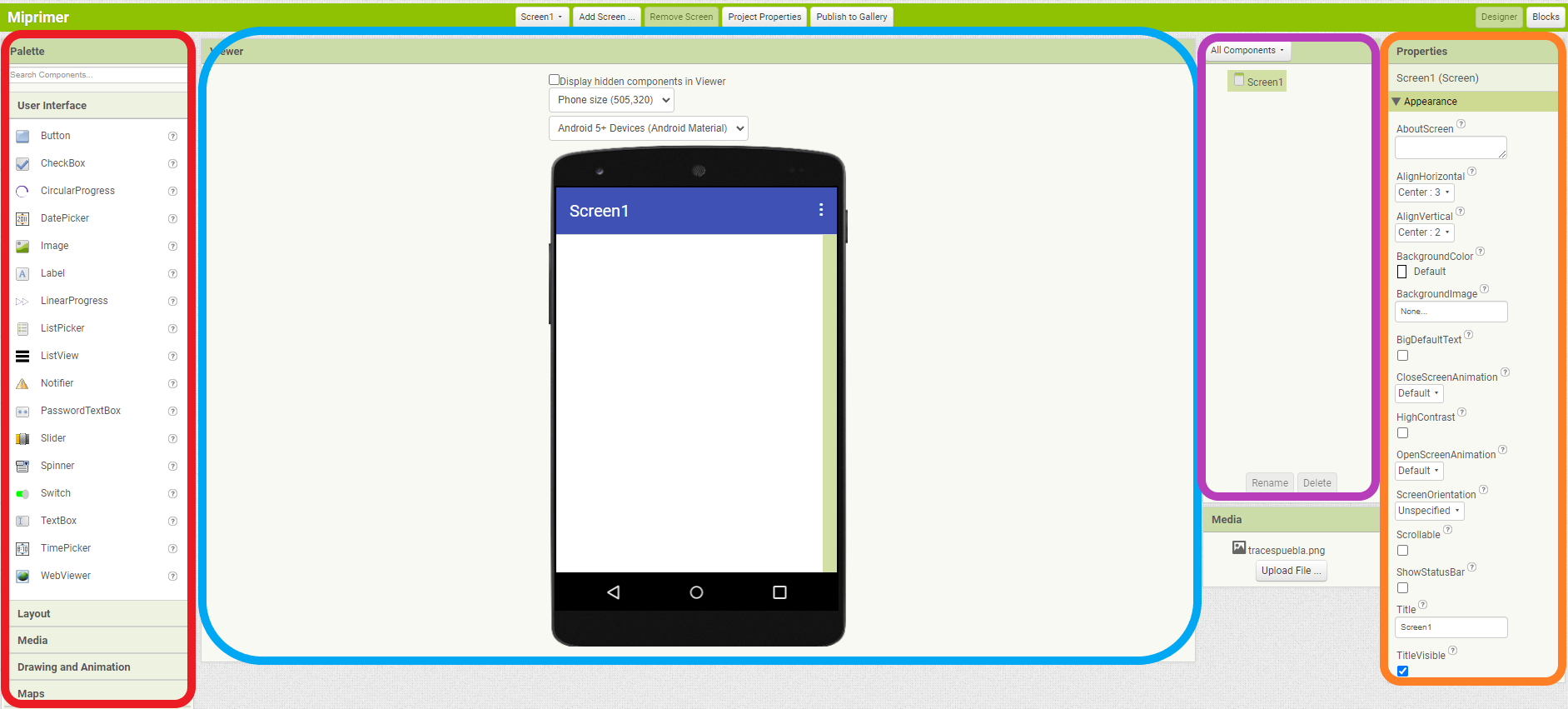
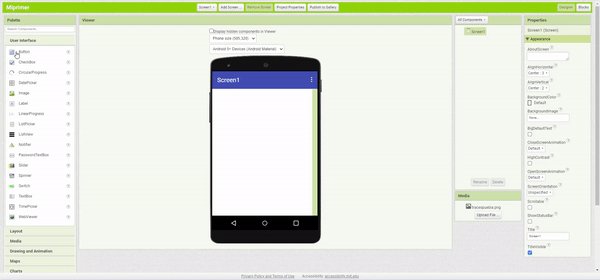
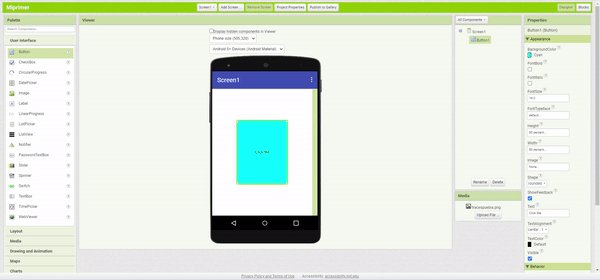
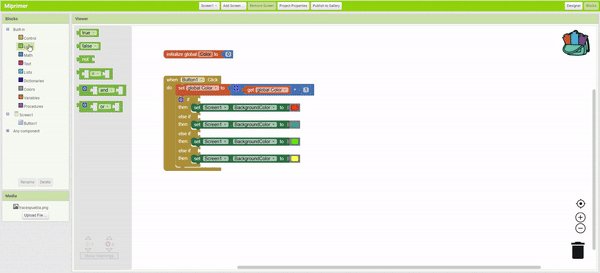
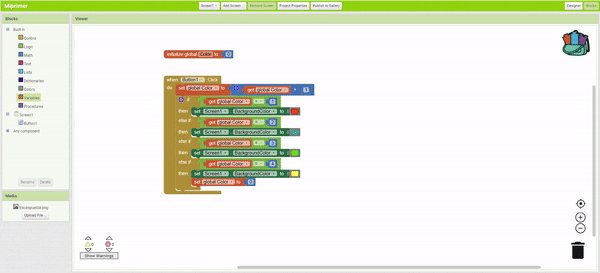
AppInventor is divided into two main tabs: Designer and Blocks. The next image shows the designer part, where we can see four main parts: a palette that has components for the interface; a viewer to see the changes in real-time; a components panel with all the elements used, and a properties panel to modify the attributes of each element.

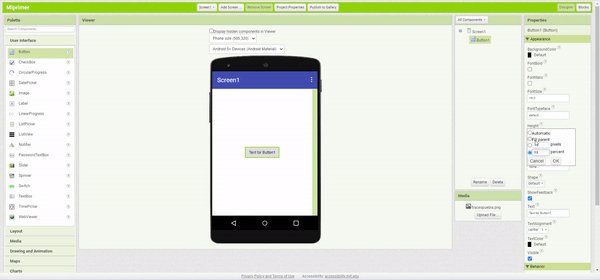
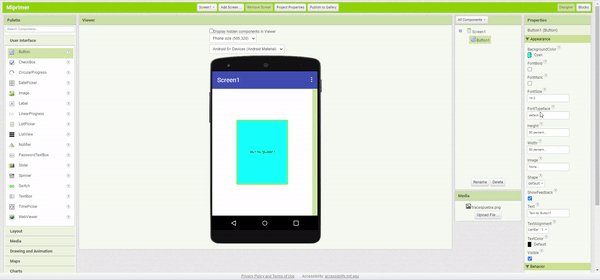
To use the designer part, we must drag and drop from the palette into the canvas. We can change the shape, color, and other properties in the properties tab.

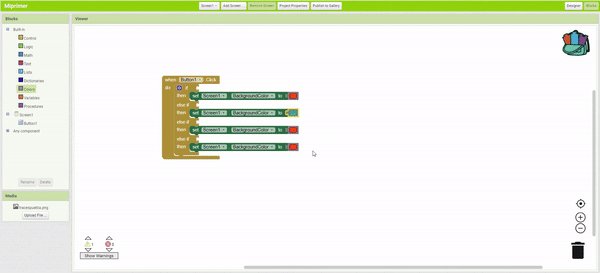
In the designer tab, we have two main parts. The blocks have common programming instructions, and all the components are added through design. It uses an object-oriented programming system, which means each object used in the designer tab will have its own set of instructions.

To create a program, we must build it using blocks; each block has a way to be assembled, meaning there's no way to assemble it wrong. Therefore, the program will function correctly as long as all blocks are used properly.

FlutterFlow
Background
FlutterFlow is a web-based platform for building mobile applications that leverages Google's Flutter framework. It allows developers, especially those with little to no coding experience, to design, build, and deploy apps for both Android and iOS using a visual drag-and-drop interface.
Pros
- Easy and intuitive: The visual interface is user-friendly, making it accessible for beginners.
- Cross-Platform Development: Supports building apps for both Android and iOS.
- Rapid Development: Allows for quick prototyping and development of apps.
- Integration with Firebase: offers built-in integration with Firebase for backend services.
- Extensive Customization: Provides a range of widgets and components for building complex UIs.
- Real-Time Preview: Enables real-time preview and testing of the app on various devices.
Cons
- Limited Custom Code: While it supports custom code, it may not be as flexible as traditional development environments for highly customized functionalities.
- Subscription-Based Model: Some advanced features and capabilities may require a paid subscription.
- Learning Curve for Complex Features: While basic features are easy to use, more complex functionalities might require a deeper understanding of Flutter and Dart.
- Dependency on Platform: Rely on the stability and updates of the FlutterFlow platform for continuous app development and maintenance.
Usage
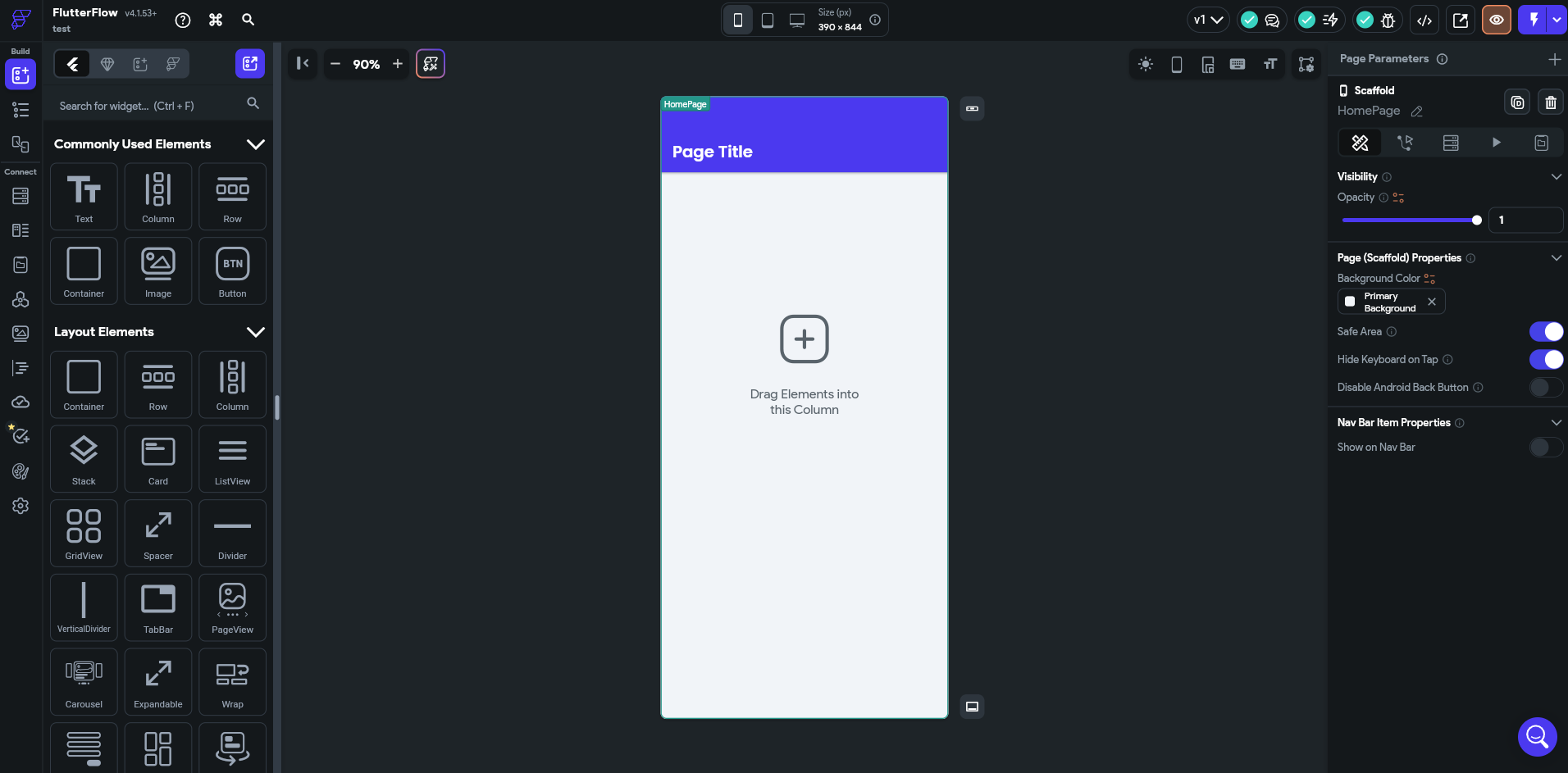
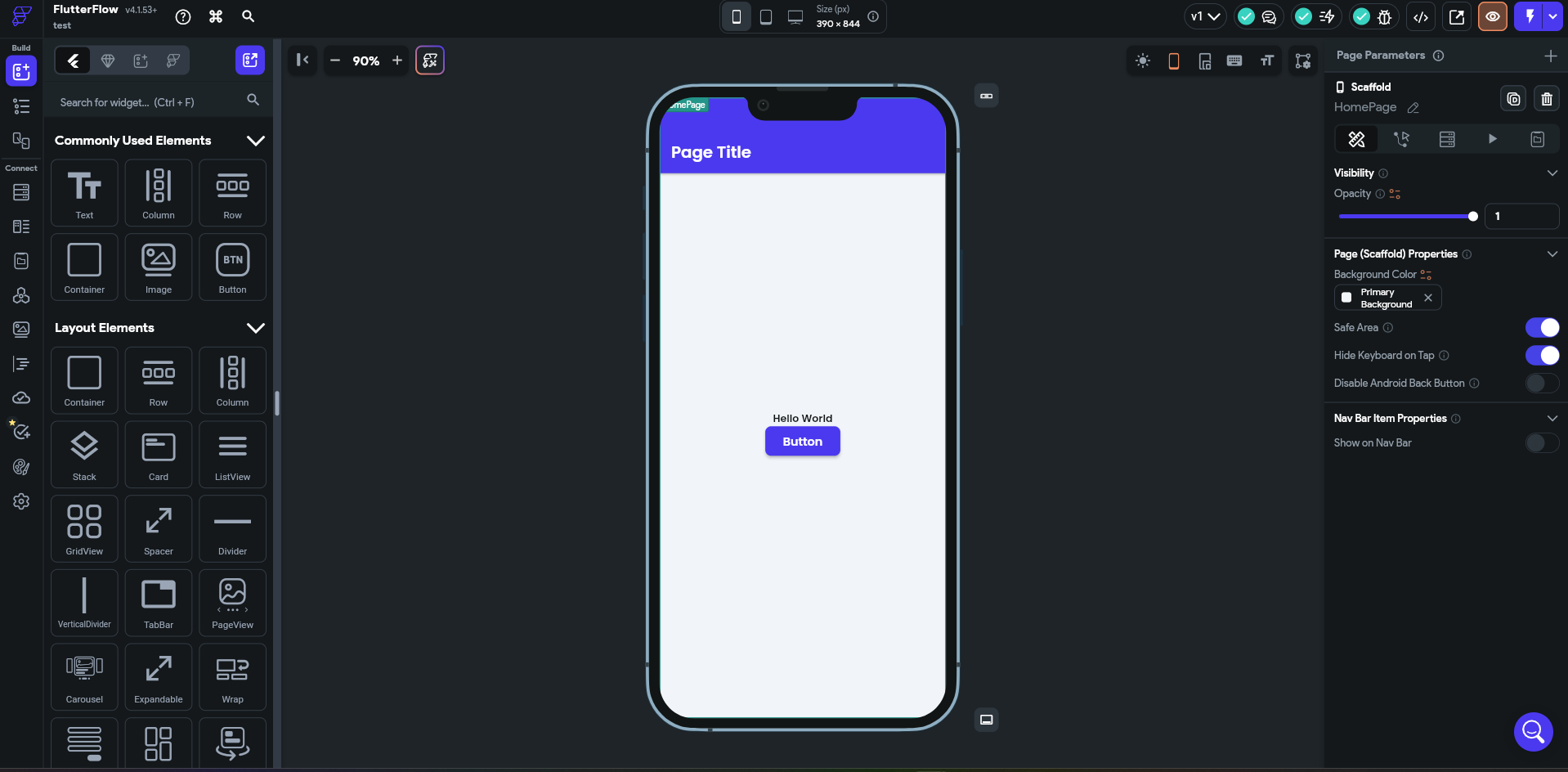
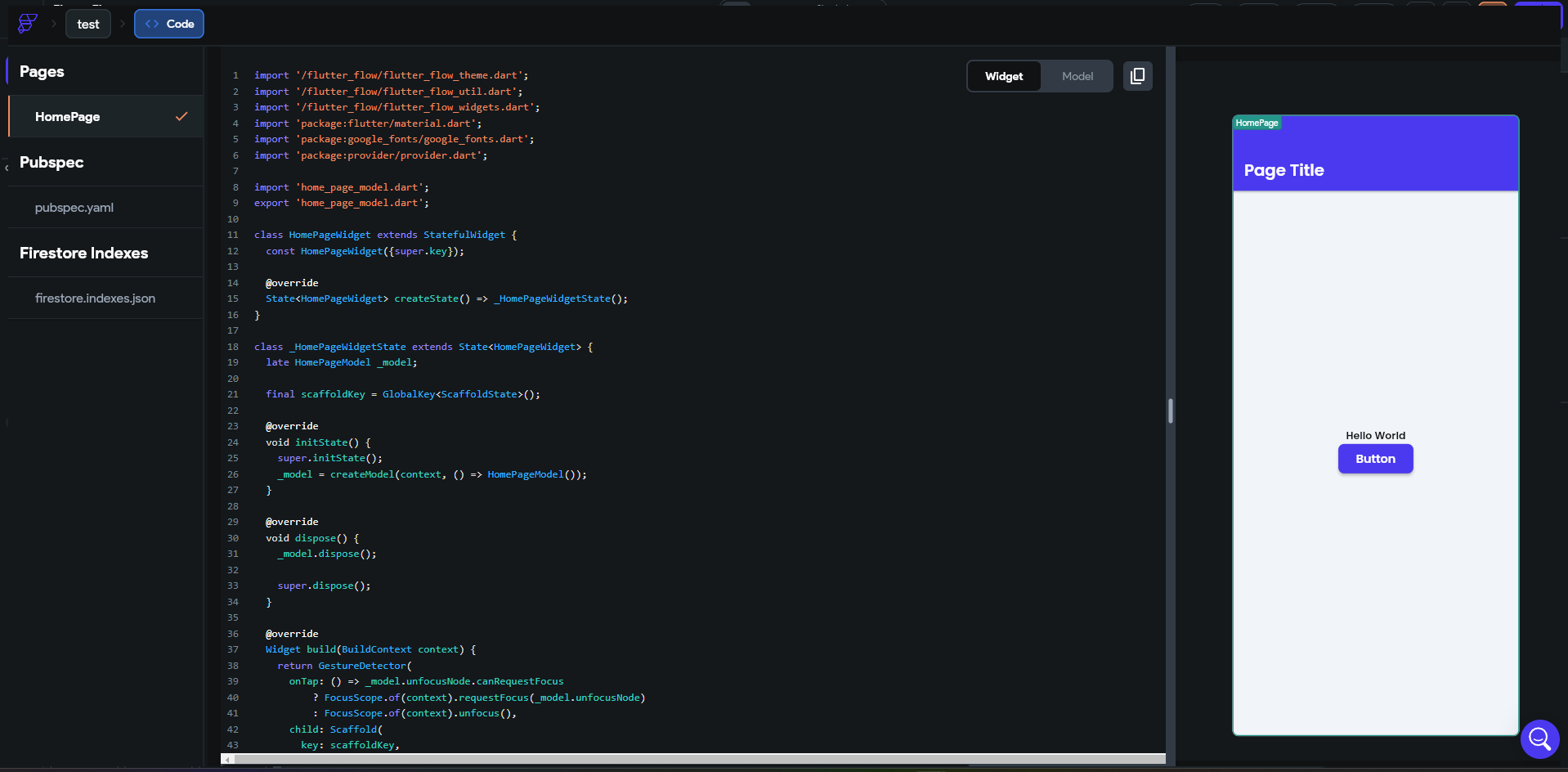
To use flutterflow it's a similar concept as app inventor where we have a palette of objects to add, a canvas to place the objects and a properties windows

For example in the following image we dragged a button and text to add to my canvas.

A difference with app inventor is that we are given the code for the app instead of blocks which gives us a bit more flexibility as it's more native

Final Comparison
| Feature | Qt | Processing | App Inventor | FlutterFlow |
|---|---|---|---|---|
| Primary Use Case | Cross-platform high-performance applications | Creative coding and educational projects | Rapid Android app development for beginners | Cross-platform mobile app development |
| Supported Platforms | Windows, macOS, Linux, Android | Windows, macOS, Linux | Android | Android, iOS |
| Programming Language | C++ | Java-like (Processing language) | Visual drag-and-drop interface | Visual drag-and-drop interface, Dart (Flutter) |
| Key Strengths | - High performance - Native look and feel - Extensive libraries and tools |
- Easy for non-programmers - Great for visual projects |
- Very intuitive - Fast app development |
- Easy and intuitive - Rapid prototyping - Firebase integration |
| Community & Support | Large community, commercial support available | Great community | Supported by MIT | Active community, subscription-based advanced features |
| Customization | High (full control with C++) | Moderate (visual and interactive focus) | Low (limited to available components) | Moderate to high (visual and custom code) |
| Pros | - Cross-platform - High performance - Extensive support and libraries |
- Free and open-source - Good for visual types |
- Easy and intuitive - Quick development |
- Cross-platform - Real-time preview - Firebase integration |
| Cons | - Complex build process - Requires C++ knowledge - Startup time without commercial version |
- Limited control over code - Not great with system resources |
- Limited to Android - Cannot generate Java code |
- Subscription-based for advanced features - Dependent on FlutterFlow platform stability |
| Ideal For | - Experienced developers - High-performance apps - Applications needing extensive library support |
- Artists - Educators - Beginners in coding |
- Beginners - Educational projects - Quick app prototypes |
- Beginners to intermediate developers - Rapid mobile app development |